안녕하세요. 오늘은 안드로이드 웹 디버깅 하는방법을 공유할까 합니다.
이번 런칭한 웹에서 안드로이드 - 삼성브라우저에서만 발생되는 이슈로 난관에 부딪힌적이 있었습니다.
(지금은 해결이 되었고, 저는 아이폰 유저인지만... ^^ 아무튼 해당 이슈는 추후에 공유하겠습니다. )
이 고통을 덜어내고자, 디바이스의 브라우저별로 웹 테스트 할때 유용한 팁을 공유합니다.
- OS : Window
- 준비물 : Android 단말기
- 브라우저 : 크롬
1. 안드로이드 단말기기를 PC(usb)에 연결합니다. ( ★ 필수 - usb 디버깅 허용 ★)
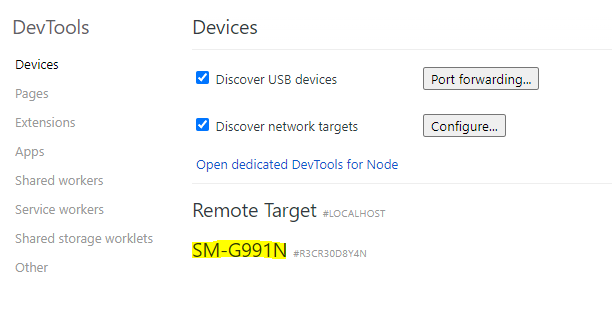
2. 주소창에 chrome://inspect/#devices 을 입력하고 접속합니다.

3. usb 디버깅 허용상태라면 아래와 같이 단말기기 정보가 노출되어야 합니다.
(노출이 되지 않을경우, 재연결 혹은 https://developer.android.com/studio/run/oem-usb?hl=ko usb 드라이버 설치를 합니다.)

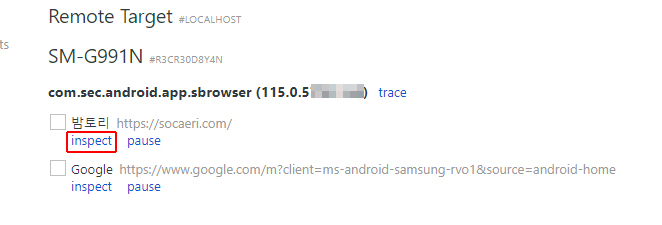
4. 연결된 디바이스(안드로이드)에서 테스트 하고자하는 브라우저(ex. 삼성브라우저, 크롬 등)를 선택 후
디버깅할 사이트(ex. socaeri.com)를 접속합니다.
5. 현재 보고있는 inspect 페이지(크롬) 내에서 접속한 사이트가 뜨는데, 접속한 사이트가 맞다면 inspect를 누릅니다.

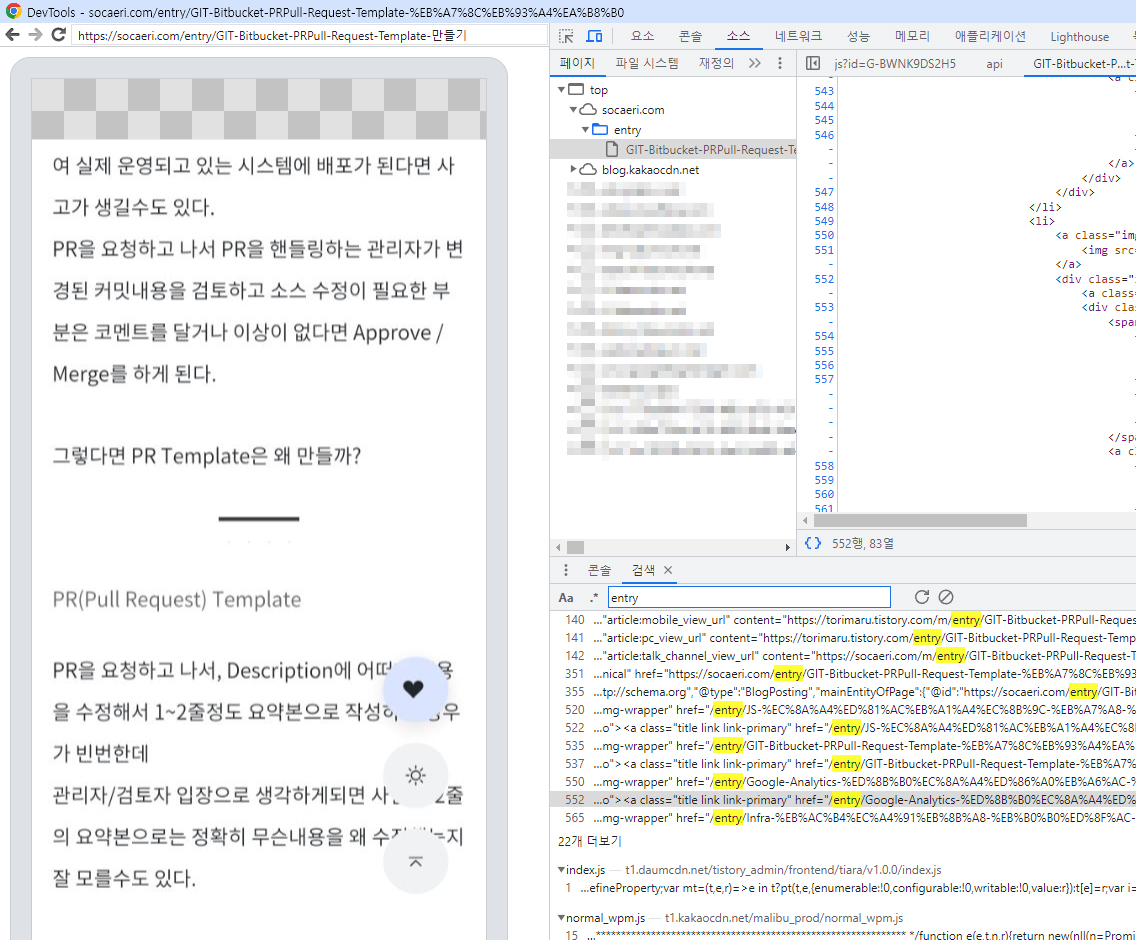
6. 아래와 같이 개발자도구가 활성화가 됩니다.
여느 웹 테스트 처럼 소스 검색, 네트웍, 로그, 디버깅 등을 할 수 있습니다.
특정 디바이스에서 문제가 되는 요소가 있거나
디바이스별 브라우저별 테스트가 필요한 경우 아래의 방법으로 테스트가 가능합니다.

※ 주의사항
- inspect 테스트 중 디바이스에서 테스트중인 화면을 벗어나면 테스트가 중단될 수 있습니다.
- DevTools (inspect)가 빈 화면이 뜬다면, 재연결을 하거나 디바이스와 pc가 연결이 되었는지 확인해야합니다.
아래의 블로그를 참고했습니다.
https://velog.io/@soyean/Android-Chrome-inspect-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
'Frontend' 카테고리의 다른 글
| [JS] 페이지 이동 "location.href" 와 "location.replace"의 차이점 (0) | 2024.08.02 |
|---|---|
| [ETC] Design mode로 웹 페이지를 편집 해보기 (0) | 2024.08.02 |
| [React] SPA에서 SEO 처리가 필요한 이유 (0) | 2023.07.02 |
| [NPM] Nexus ↔ npm repository 저장소 구축하기 (0) | 2023.06.15 |
| [프론트엔드] FE 기술면접(React) 복기 모음 (0) | 2023.04.16 |
