728x90
가상 클래스 선택자란?
가상선택자는 기본선택자 뒤에 :(콜론)을 붙인 가상 클래스를 의미합니다.
선택자중에서 첫번째, 마지막, 짝수, 홀수번째의 요소를 선택하고 싶을때 등 사용한다.
[사용방법]
선택자:가상클래스 {
property : value
}
아래의 h1 태그가 있다고 가정합니다.
<h1>begin CSS1</h1>
<h1>begin CSS2</h1>
<h1>begin CSS3</h1>
<h1>begin CSS4</h1>
<h1>begin CSS5</h1>
:first-child
- 첫번째 요소의 CSS를 변경하고 싶을때
:last-child
- 마지막 요소의 CSS를 변경하고 싶을때
/* #0000FF 파란색*/
/* #8A2BE2 보라색*/
/* #FACBBA 살구색*/
/* #FFD700 노란색*/
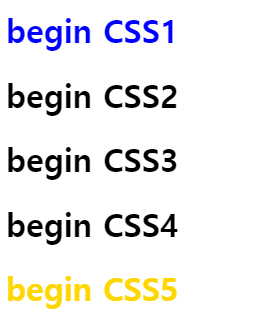
h1:first-child {
color : #0000FF;
}
h1:last-child {
color : #FFD700;
}[결과]

:nth-child(2n)
- 짝수번째의 요소에 CSS를 입히고 싶을때
:nth-child(2n-1)
- 홀수번째의 요소에 CSS를 입히고 싶을 때
h1:nth-child(2n) {
color: #FACBBA;
}
h1:nth-child(2n-1) {
color: #8A2BE2;
}
[결과]

[출처]
CSS로 특정 요소를 선택하는 방법 <가상선택자>
" data-og-description="CSS 기본 문법은 선택자 { 속성1: 값1; 속성2: 값2; ... } 입니다. HTML 문서에 여러 스타일을 적용하는데 CSS로 특정 요소를 선택하는 방법에 대해서 정리합니다." data-og-host="blog.pa..
blog.pages.kr
728x90
'Frontend > CSS' 카테고리의 다른 글
| [CSS] Box Model (Content, Padding, Border, Magin) (0) | 2022.10.26 |
|---|---|
| [CSS] !important 란? (0) | 2022.10.25 |
| [CSS] 선택자 (자식, 자손, 형제) (0) | 2022.10.17 |
| [CSS] 선택자 Selector (Type, Class) (0) | 2022.10.14 |
