728x90
이벤트 버블링, 이벤트 캡처 그리고 이벤트 위임까지
(기본) 이벤트 버블링, 이벤트 캡처링, 그리고 이벤트 위임까지 이벤트 전달 방식과 관련된 모든 것을 파헤쳐 봅니다.
joshua1988.github.io
이번 포스팅에서는 위의 블로그를 참고하여 이벤트 버블링과 캡처에 대해서 알아보고자 한다.
먼저 이벤트 버블링과 캡처에 대해 알기 전, 이벤트 등록을 위해 아래와 같이 작성하였다.
1) 이벤트 등록방법 : addEventListener
HTML
<!DOCTYPE html>
<html>
<body>
<button>Button-Click</button>
<div class="one">
first-class
<div class="two">
second-class
<div class="three">
third-class
</div>
</div>
</div>
<script type="text/javascript" src="./Function.js"></script>
</body>
</html>
JS
//button이라는 선태자 or 요소를 선택한다.
const btn = document.querySelector('button');
//'click' event를 등록하는데, 아래의 addEvent라는 function에 event를 전달한다.
btn.addEventListener('click', addEvent);
function addEvent (event) {
console.log('@@@ click event 발생 ', event);
}

2) 이벤트 버블링 : 이벤트가 발생했을 때 하위의 요소가 상위 요소로 이벤트를 전달하는 방식
최상위 class : one -> two -> three 순
<div class="one">
first-class
<div class="two">
second-class
<div class="three">
third-class
</div>
</div>
</div>
JS 추가
/*이벤트 버블링
하위요소에서 상위요소로 이벤트가 전달되는 방식 */
const divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', eventLog);
});
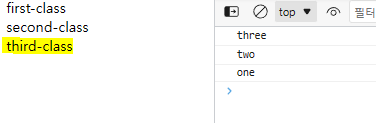
function eventLog(event) {
//현재 이벤트 타겟의 ClassName을 반환한다.
console.log(event.currentTarget.className);
}



3) 이벤트 캡처 : 이벤트가 발생했을 때 상위의 요소가 하위의 요소로 전달되는 방식
" capture: true "를 추가해주면 이벤트 캡처의 기능을 수행한다.
/*이벤트 캡처
상위요소에서 하위요소로 이벤트가 전달되는 방식 */
const divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', eventLog, {
capture: true,
});
});
728x90
'Frontend > Javascript' 카테고리의 다른 글
| [JS] Optional Chaining 연산자 사용 방법 (0) | 2023.05.13 |
|---|---|
| [JS] 병합 연산자 (nullish coalescing operator) 사용 방법 (0) | 2023.05.13 |
| [JS] 자바스크립트 클로저(Closures)란 ? (0) | 2023.02.13 |
| [JS] Javascript Reduce로 배열의 합, 중복 갯수 구하기 (0) | 2023.02.11 |
| [JS] Array.from 배열 변환 및 연산, 1~N까지 채우기 (0) | 2023.02.10 |
